Intro
The Backends for Frontends (BFF) pattern is an architectural pattern that involves creating a separate backend service for each frontend application. This pattern is often used in microservices architectures, where each service is responsible for a specific function.

What is Backend for Frontend (BFF)?
Backend for Frontend (BFF) is a design pattern that involves creating a dedicated backend service tailored specifically for a particular frontend application (like a web or mobile app). This approach helps in optimizing the communication between the frontend and backend by providing a layer that is specifically designed to serve the needs of the frontend, making it easier to manage and improve performance.
Overview
Backend for Frontend (BFF) is designed to create a dedicated backend layer tailored specifically for individual frontend applications. It serves to optimize communication, improve performance, and streamline development by providing APIs that are custom-built to meet the specific needs of each frontend.
Key Features of BFF
- Tailored API: Each frontend (web, mobile, etc.) can have its own backend that serves only the data and functionality it needs.
- Reduced Over-fetching: By designing the API specifically for the frontend, you can avoid sending unnecessary data, reducing payload sizes.
- Simplified Logic: It allows for frontend-specific logic to reside in the backend, keeping the frontend code cleaner and more focused on presentation.
- Easier Adaptation: Changes in the frontend can often be accommodated in the BFF without affecting the overall backend architecture.
Scenario
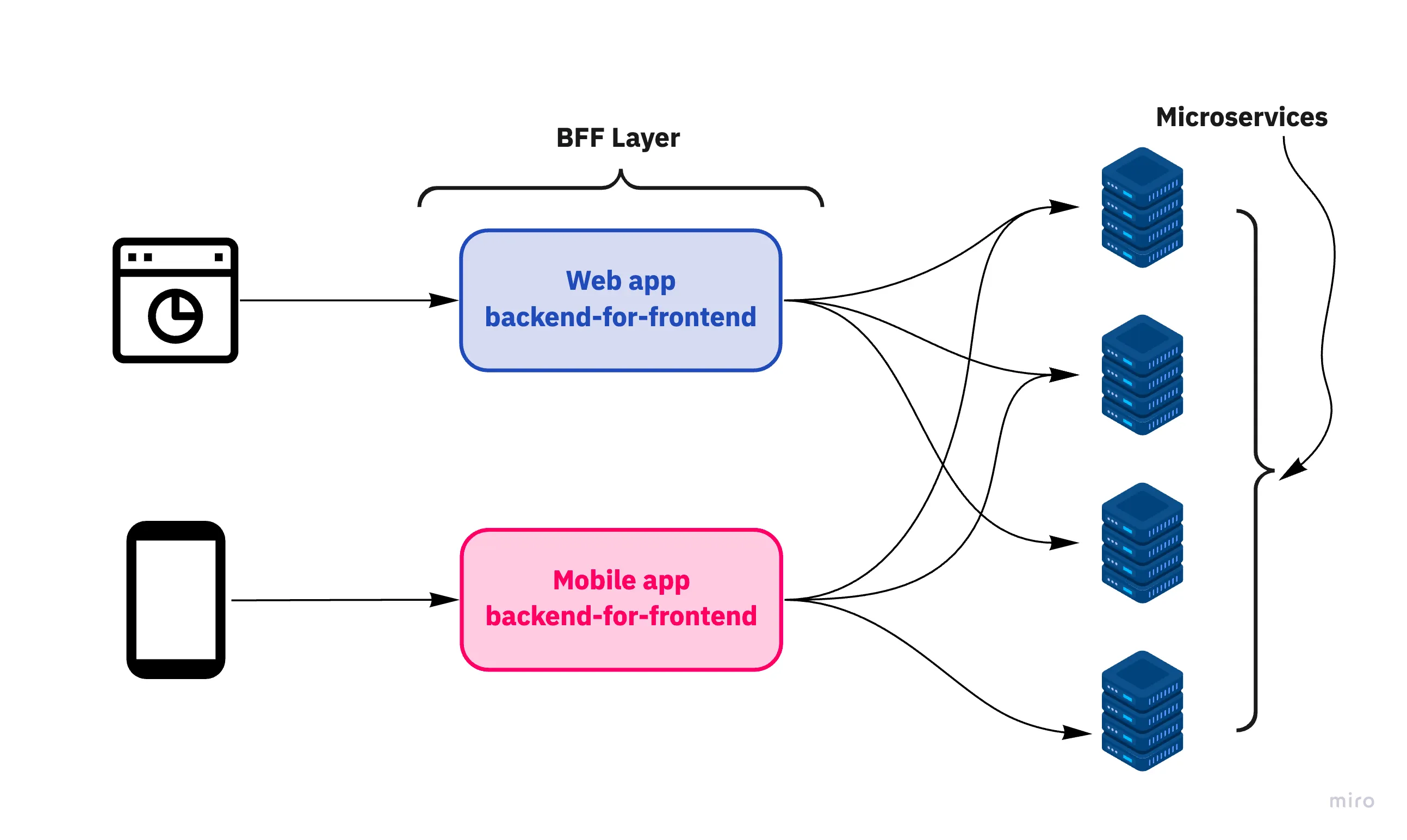
Suppose you have two different frontend applications: a web app and a mobile app. Each of these apps requires different data formats and structures from the backend.
- Web App: Needs detailed information, including user profiles, order histories, and recommendations.
- Mobile App: Needs summarized data to save bandwidth, focusing only on essential information like user profiles and recent orders.
BFF Implementation
BFF Layer:
-
Web BFF:
- API Endpoint:
/api/web/user-profile - Returns detailed user information, including nested objects.
- API Endpoint:
-
Mobile BFF:
- API Endpoint:
/api/mobile/user-profile - Returns a simplified version of the user profile with only essential fields.
- API Endpoint:
Benefits:
- Tailored Responses: Each frontend gets exactly what it needs without over-fetching or under-fetching data.
- Decoupled Development: Frontend teams can work independently from backend teams since the BFF layer abstracts the backend complexities.
- Optimized Performance: By reducing payload sizes for the mobile app, you improve loading times and user experience.
In a traditional setup, you might have a single backend service that serves both the web and mobile apps.
-
Single API Endpoint:
/api/user-profile- Returns all user data regardless of the frontend requesting it, including detailed information that the mobile app doesn't need.
Drawbacks:
- Over-fetching: The mobile app receives more data than it needs, leading to larger payloads and slower response times.
- Inflexibility: Any changes required for one frontend can inadvertently affect the other, making development less agile.
- Complexity: Frontend developers may need to implement additional logic to filter and process unnecessary data, adding to their workload.
Using a BFF allows you to tailor backend services specifically for different frontend applications, optimizing data delivery, improving performance, and simplifying development. In contrast, a traditional single-backend approach can lead to inefficiencies and complexities as frontends evolve.
Implementation in drf
Is BFF a Microservice?
Yes, the Backend For Frontend pattern is one of several types of microservice architecture patterns.
Each BFF service is considered a microservice that serves as a connector between frontend and backend development.